2022년 4월 20일
WebRTC (Web Real-Time Communication)
1. 브라우저 간 실시간 데이터 공유, WebRTC의 개념
| 개념도 | 개념 |
|---|---|
 | 플러그인 없이 브라우저를 통해 실시간 음성, 영상 및 데이터를 공유하기 위한 HTML5, JavaScript API 기반 개방형 실시간 통신 프레임워크 |
- W3C에서 제시된 표준이며, 서로 다른 웹 브라우저(크롬-파이어폭스 등) 간 음성 통화, 영상 통화, P2P 파일 공유 등으로 활용
2. WebRTC 통신 구조, 연결 과정, 프로토콜 스택
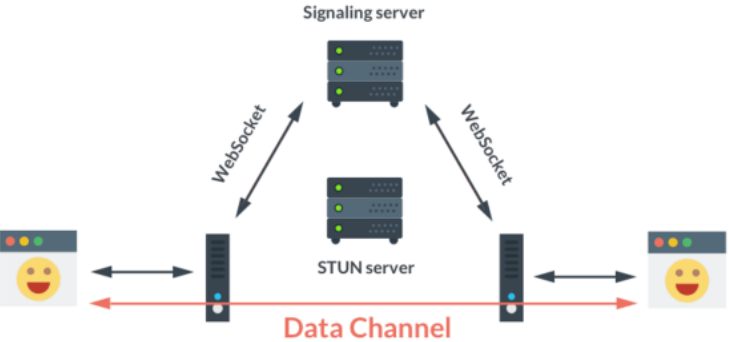
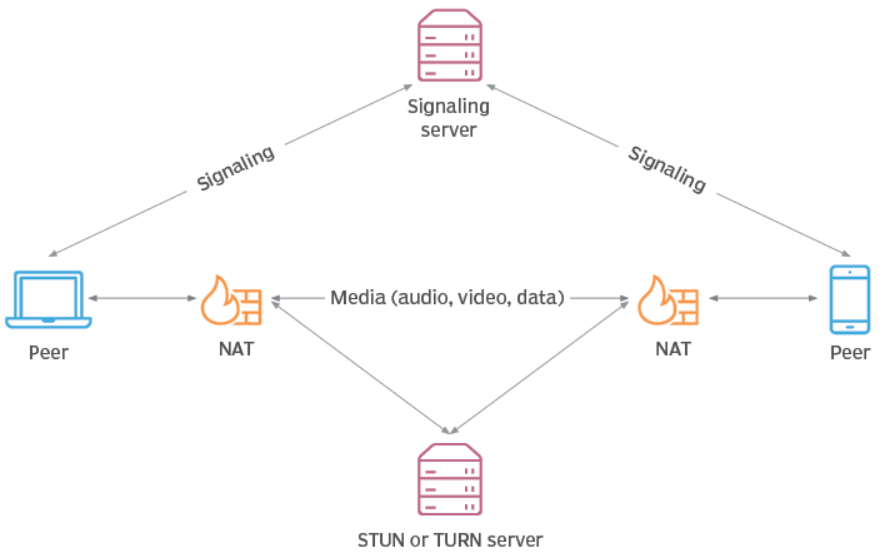
(1) WebRTC 통신 구조
 |
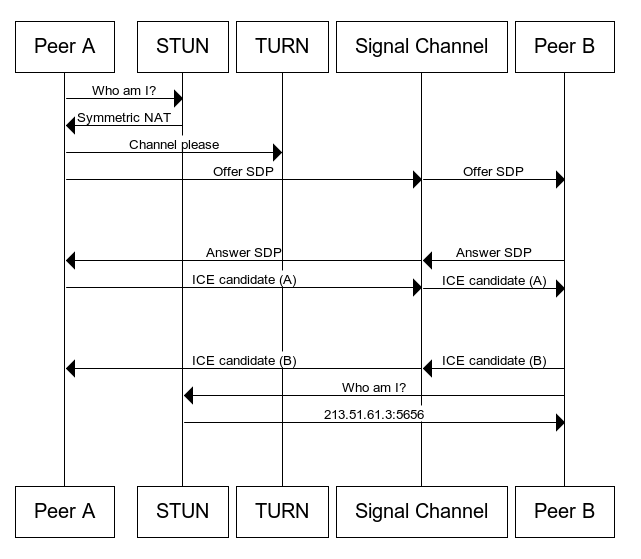
(2) WebRTC 연결 과정
 |
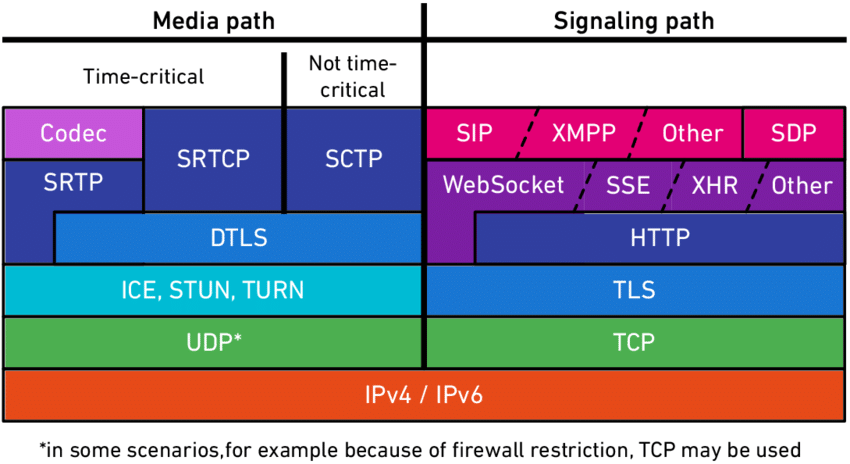
(3) WebRTC 프로토콜 스택
 |
3. WebRTC의 기술 구조 및 구성 요소
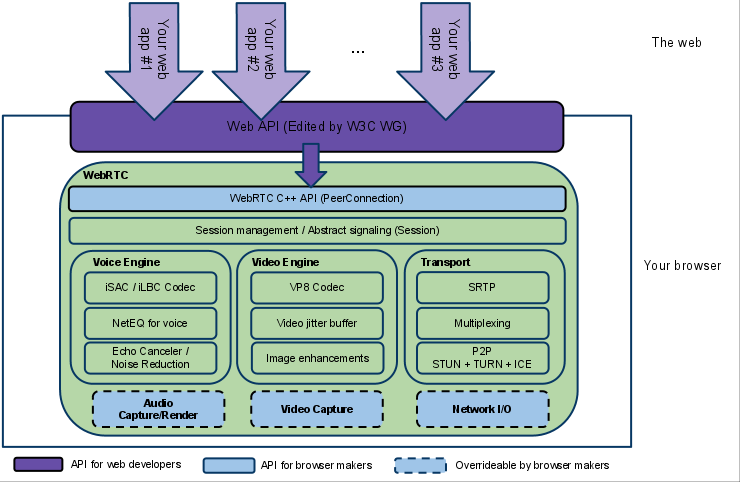
(1) WebRTC의 기술 구조
 |
(2) WebRTC의 구성 요소
| 구분 | 구성 요소 | 역할 |
|---|---|---|
| API | getIUserMedia() | – 장치의 카메라, 오디오 권한 요청 및 승인 |
| RTCPeerConncion() | – 영상통화 혹은 보이스톡을 설정하는 인터페이스 | |
| TCDataChannel() | – 양방향 P2P 통신을 위한 데이터 채널을 오픈 | |
| 프로토콜 | STUN | – Session Traversal Utilities for NAT – NAT / 방화벽 제한 여부 확인, 유형 전달 |
| TURN | – Traversal Using Relays around NAT – 유저간 P2P 통신 실패 시 Peer간 연결 | |
| ICE | – Interactive Connectivity Establishment – Public IP 확인 및 대국 데이터 전송 Peer간 응답 | |
| SDP | – Session Description Protocol – Peer 간 세션 정보 저장 및 교환 | |
| SRTP | – Secure Real-time Transport Protocol – RTP에 보안기술 접목, 실시간 전송 데이터 암호화 | |
| 코덱 | VP8 | – WebM 기반 동영상 압축 코덱 |
| iSAC/ iLBC | – VoIP 및 오디오 스트리밍 코덱 |
- WebRTC는 2017년에 표준 스펙이 완성되었고, W3C에서 WebRTC-NV(Next Version)의 성능 향상 및 개발 고도화를 위해 QUIC 도입, SDP 제거 및 ORTC(Object-Real Time Communication)로 통합 진행
[참고]
- webrtc.github.io, “what-is-webrtc”
- developer.mozilla.org, “WebRTC connectivity”
- W3C(w3.org), “WebRTC Next Version Use Cases”